今では集客には欠かせないホームぺージ。効率的に集客をしていくには、「フォーム」の設置が必須です。今回は「フォームとは何か?」から、お問い合わせフォームの役割や設置する際のコツまでをまとめてお伝えします。
目次
入力フォームとは
フォームとは、ユーザーが情報やメッセージを入力・送信するためのWeb上の画面です。入力フォームや申し込みフォーム、お問い合わせフォームなど、目的にあわせてさまざまな呼ばれ方をしています。
フォームは、下記のようにさまざまな活用用途があります。
| 用途 | 目的 |
|---|---|
| お問い合わせフォーム | お客さまからの問い合わせの受付 |
| 資料請求フォーム | 自社/サービス/商材の説明資料の配布 ホワイトペーパーの配布 |
| 購入・申し込みフォーム | 購入受付、キャンペーンの応募受付 |
| 予約フォーム | イベント/来店/セミナー等の予約 |
| エントリーフォーム | 求職者のエントリー受付 |
| 会員登録フォーム | メールマガジン登録 サービスの会員登録 |
ホームぺージにフォームを設置するメリット
フォームを設置することで下記のようなメリットがあります。
- 業務の効率化につながる
- ユーザビリティが向上し、機会損失が防げる
- 顧客情報の収集と分析が可能
業務の効率化につながる
フォームを通じて受け取ったお問い合わせや資料請求は、手動処理の負担を軽減できます。従来の電話やメール対応に比べ、フォームでの自動化されたデータ収集や資料ダウンロードリンクの設置により、迅速な対応が可能です。
ユーザビリティが向上し、機会損失を防げる
フォームを使うことで、顧客は簡単に・好きなタイミングで必要な情報を得ることが可能です。問い合わせ手段が電話のみの場合は対応できる時間が限られるため、対応時間外にホームぺージに訪れたユーザーの離脱に繋がってしまいます。オンラインフォームなら地域や時間帯を制限せずに対応可能なため、顧客層の拡大や、顧客の利便性向上につながります。
顧客情報の収集と分析が可能
フォームに入力された情報はデータベースに記録され、顧客情報の収集がスムーズに行えます。名前、連絡先、問い合わせ内容などの情報を収集し、顧客の属性や傾向を分析することで、よりターゲティングされたマーケティング戦略を立案できます。
作成の手順
次に実際にフォームを作成する際の手順をご紹介します。
目的を決める
まずはフォームを作成する目的を決めましょう。目的の例として
- お問い合わせ
- 資料請求
- 来店予約
- 会員登録
などが挙げられます。
目的によって設定すべき入力項目が異なるため、初めに目的を明確にすることで、適切なフォームを作成することができます。
入力項目を決める
次に目的に合わせて、設置する項目を決めましょう。入力項目が多すぎるとユーザーの離脱に繋がる可能性が高いため、必要な項目のみピックアップすることが重要です。必要な項目は目的によってさまざまですが、
- 氏名(会社名)
- 電話番号
- メールアドレス
- 問い合わせ内容
あたりは基本的に、必須の項目になります。
フォームを作成する
次に実際にフォームを作成しましょう。フォームを作成する方法として、
- 入力フォーム作成ツールやプラグインを利用する
- HTMLのコードを用いて作成する
が挙げられます。
簡単に作成したい場合は、専門知識が不要なツールやプラグインの利用、自由度の高いフォームを作成したい場合は、コードを用いて作成するのがおすすめです。
Hirameki 7のフォーム作成ツールは簡単に作成可能・フォーム1件までであれば無料なため、まずは工数をかけずに作りたい方におすすめのサービスです。
フォームへの導線を設置する
ホームぺージにフォームへの導線を追加する際は、
- ユーザーにとって目立つ位置(ヘッダーやサイドバー)
- 主要コンテンツの下
に配置しましょう。また簡潔なテキストや魅力的なCTAボタンを用いることでフォームへの遷移率を向上させることができます。
- CTAとは:Call To Action(コール トゥ アクション)の略で、「行動喚起」。
Webサイトの訪問者を具体的な行動に誘導することを意味し、本記事ではフォームへ遷移する際にクリックするボタンを指しています。
フォームを作成する際のコツ
フォームの入力項目が多すぎたり、分かりにくかったりすると、ユーザーはページから離脱してしまいます。「手間なく入力できるかどうか」をポイントに、下記のような点を意識しましょう。
必要な入力項目に絞る
項目が多すぎると、面倒だと感じて離脱に繋がってしまいます。目的に応じて必要最低限の項目に絞るようにしましょう。
必須と任意の項目を使い分ける
どうしても項目が多くなる場合は、必須と任意の入力項目を設けましょう。また必須か任意かがひと目で分かるように、項目の横に目立つ色で「必須」「任意」と記載するなど、デザインの工夫も必要です。
入力欄を適切なサイズにする
小さすぎて文字が入力しづらい、といったことがないようにしましょう。パソコン・スマートフォン・タブレット、どのデバイスで見た際も見やすく表示されるように調節が必要です。
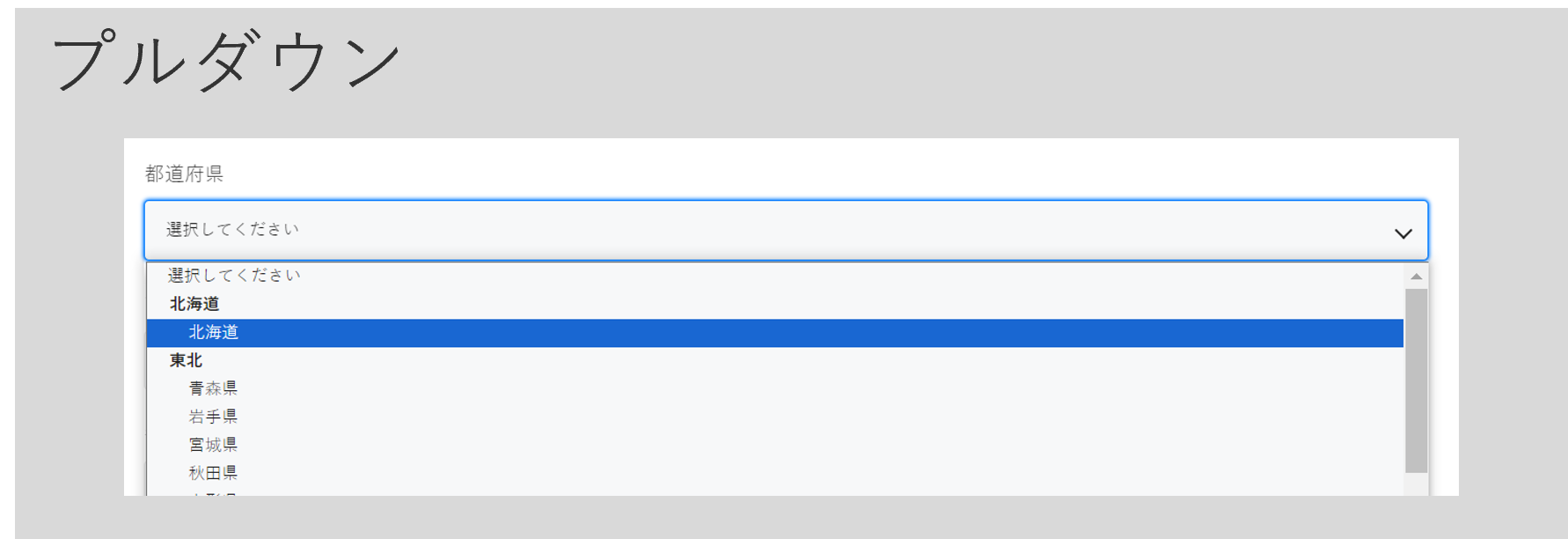
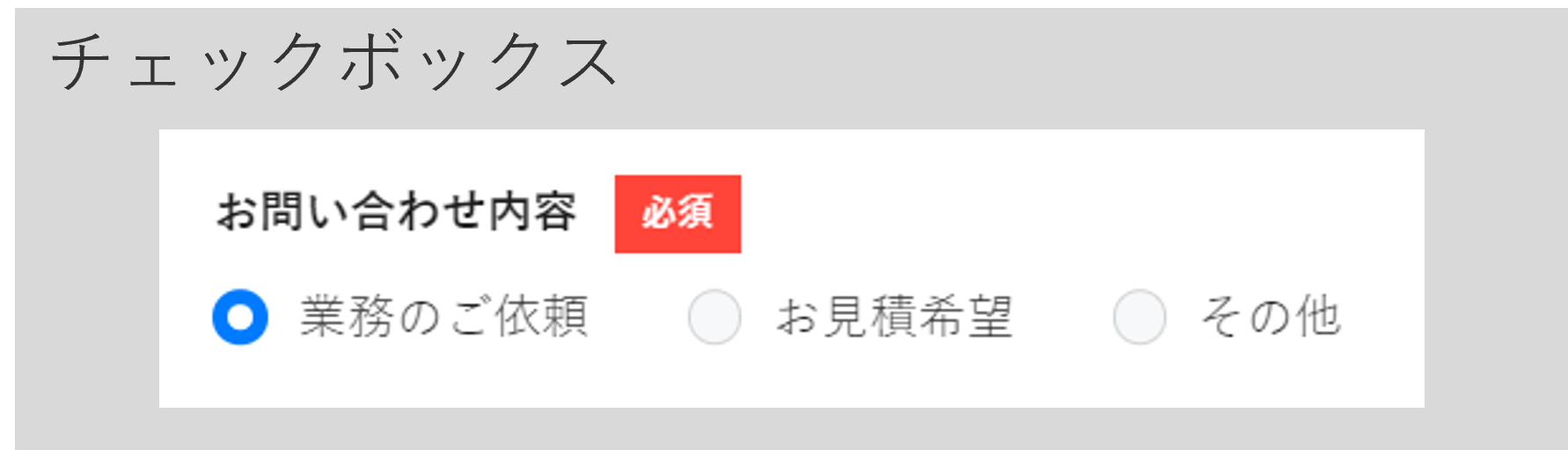
選択式の入力方法も活用する


手入力の手間を減らすため、プルダウンやチェックボックスなどの入力方法も活用しましょう。郵便番号の入力で住所を自動入力できるようしたり、スマートフォンでメールアドレスを入力する際には、アルファベット入力に自動で切り替わるようにしたりするなど、ユーザーにとって利用しやすいフォーム設計にすることがポイントです。
確認画面を設置する
ユーザーが送信前に入力内容を確認できる画面を用意しましょう。送信前に間違いに気付きやすくなるため、誤送信の可能性を削減できます。
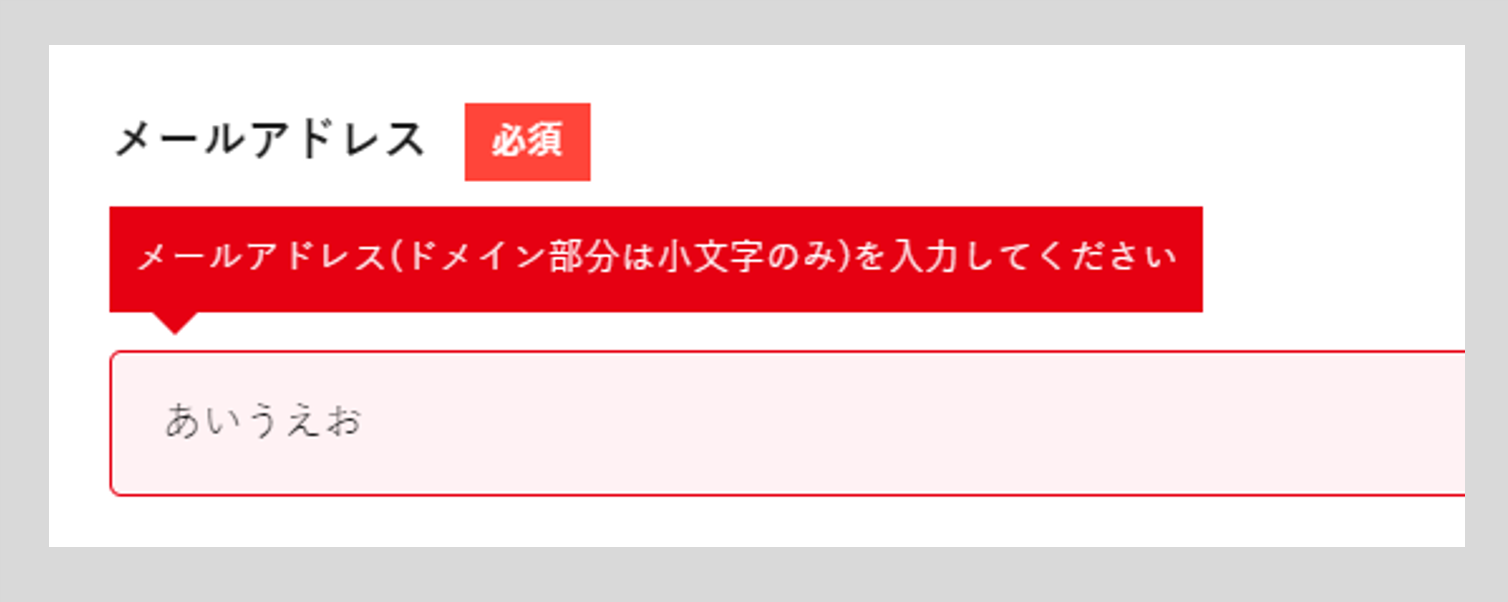
入力エラーをリアルタイムに表示

フォームに入力された形式・内容が誤っている場合は、リアルタイムでエラー表示が出るようにしましょう。すべて入力が完了し送信ボタンを押した際にエラーが出る形式の場合、どの項目がエラーなのかが分かりづらかったり、面倒に感じて離脱してしまったりする可能性が高まります。リアルタイムでどの項目がどのように間違っているのかを表示するようにしましょう。
設置して終わりではなく、定期的な改善を
フォームの項目・デザインによってユーザーの離脱率が変わるため、より効率的に集客を行えるように定期的にフォームの見直しが必要です。実際に改善を行う際は、「フォームの送信率(フォームの送信数÷フォームへのアクセス数)」を確認し、その割合が向上できているかを基準に施策を行うようにしましょう。
Hirameki 7アカウント申し込みフォームの改善事例
Hirameki 7のアカウント申し込みフォームでも定期的な改善を実施しており、事例を簡単にご紹介します。
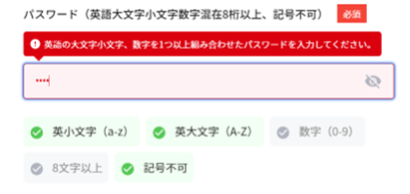
<実施内容>

どのパスワード入力条件を満たしているかをリアルタイムでユーザーに提示することで、エラー内容がわかりやすくなるようにしました。
<変更による数値の改善>
実際の変更によって下記のように送信率が向上しました。
| 改修前 | 改修後 | 改善率 |
|---|---|---|
| 8.8% | 11.4% | 130% |
仮にフォームへのアクセス数が1,000件あった場合、改修前と後で約26件の差がでることになります。ホームぺージへのアクセスは一定数あるものの、お問い合わせや申し込みに繋がらない場合は、フォームの改修を検討しましょう。
Hirameki 7のフォーム機能
Hirameki 7のフォーム作成ツールでは、簡単に目的に沿ったフォームを作成することが可能です。ツールの特徴をいくつかのポイントに絞ってご紹介します。
ノーコードで作成できる
コーディングの知識がなくても作成できるツールになっているため、だれでも簡単に作成することができます。またスタイルやJavaScriptの埋め込みを追加で行うこともできるため、自社サイトのデザインにあわせて調節することも可能です。
便利なパーツを多数ご用意

フォームでよく使用される項目をテンプレートで用意しているため、設定する項目さえ事前に決めていれば簡単にフォームを作成することができます。また「ラジオボタン」や「セレクトボックス」等の入力形式のみテンプレート化されているパーツもあるため、自由度高く項目を作成することが可能です。
他機能と連動利用で業務効率化

Hirameki 7では、フォームで送信された情報を名刺・顧客管理機能に自動で連携することができます。顧客情報の管理の効率化を図ることができ、かつメール配信システムもあわせて活用することでその後の集客活動も1ツールで行うことが可能です。
まとめ
ホームページに問い合わせフォームを設置しておくことは、見込み客との接点を強化し、商談機会を増やすための第一歩になります。見込み客を逃さないよう、分かりやすく入力しやすいフォームを作り、迅速な対応ができる体制を整えることも重要です。問い合わせにつながるよう、ホームページの情報を少しずつ増やすと共に、問い合わせフォームも設置して「営業ツールとして活用できるホームページ」を目指しましょう。