スマートフォンでのインターネット検索が主流になっており、企業のホームページもスマートフォン対応が求められています。
本記事では、スマホに対応する方法や、おすすめの作成方法を解説しています。
目次
スマホ対応が求められる背景
今ではスマートフォンでインターネットを利用することが主流となっているため、ホームページもスマホ対応することが必須です。
総務省「令和6年版 情報通信白書※」を参照すると、
- 2023年のインターネット利用率(個人)は86.2%
- 端末別のインターネット利用率(個人)は、スマートフォン:72.9%、パソコン:47.4%を25.5ポイント上回っている
というデータがあり、スマートフォン対応ができていない場合、多くのユーザーが操作性に不満を持つ可能性が高いです。
- 総務省「令和6年版 情報通信白書」
スマホ未対応の場合のデメリット
ホームページがスマホに対応していない場合、具体的には以下のデメリットがあります。
操作性が悪く、ユーザーが離脱しやすい
スマホでページが見づらいと、操作性が悪くなる原因になります。画面をピンチインやスクロールしないと情報を確認しづらく、文字を読むのにも労力がかかります。またボタンサイズが適切でない場合に、誤操作も起きやすくなるでしょう。
結果的に操作性の悪さから、ユーザーがあきらめて離脱しやすくなってしまいます。
検索順位(SEO)に悪影響がある
スマホに対応していないコンテンツは、検索結果の順位に悪影響を及ぼす可能性があります。Googleは「モバイルファーストインデックス」という、インデックス登録とランキングの決定にモバイル版のコンテンツを使用する形をとっています。
そのため、スマホに対応していないWebサイトの場合、検索順位が引き下がる可能性が高いのです。
- Google 検索セントラル ブログ「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」
スマホ対応のWebサイトを作る方法

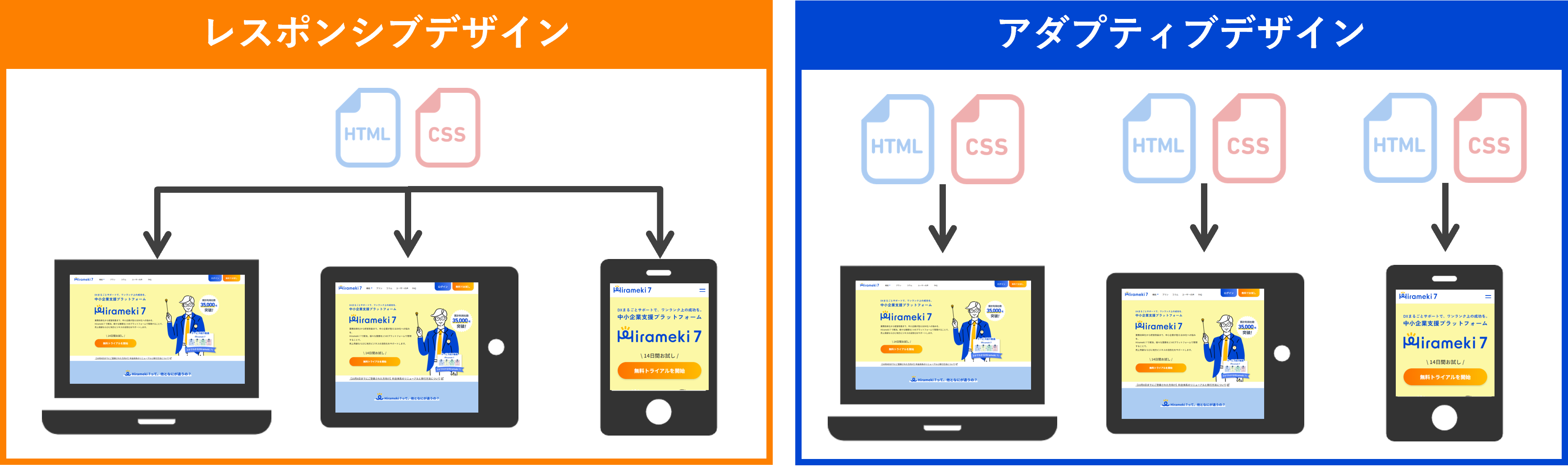
スマホ対応のWebサイトを作る場合、主に「レスポンシブ」と「アダプティブ」2つの方法があります。
レスポンシブデザインで作成
1つめは、レスポンシブデザインで作成する方法です。レスポンシブデザインとは、画面幅にあわせてレイアウトが自動調整し、同じURLでパソコン・スマホにあったレイアウトを実現するデザインです。
また、管理が簡単で、更新の際も同じサイトを修正するだけなので、手間を大幅に減らせます。そのぶん初期のデザイン作成がやや難しく、複数端末で最適な見え方にするためのCSS設定やレイアウト調整が必要です。
Googleは「実装と維持が最も簡単なデザインパターン」として、レスポンシブデザインでの実装を推奨しています。
アダプティブデザインで作成
2つめは、アダプティブデザインで作成する方法です。アダプティブデザインとは、スマホサイトとPCサイトを分けて作成し、ユーザーのデバイスにあわせて別々のページを表示する方法です。
リダイレクトやエージェント判定などで適切に振り分けるため、コードやデザインに余計な手間がかかる場合があります。メリットとしては、それぞれに最適化できる点がありますが、管理や更新に専門知識が必要です。
スマホ対応のWebサイトを作成する際のポイント
スマートフォン対応のWebサイトを制作する際は、
- 見やすい文字サイズ
- 押しやすいボタンサイズ
- コンパクトなデザインにし、情報を一画面に収める
- 最低限の遷移でアクションを取れるようにする
- リンクだと分かりやすいデザイン
等を意識して作成するようにしましょう。また、必ず実機で操作感を確認し、誤操作が起きやすい部分や読みづらい部分がないかなどを確認することが大切です。
自分でレスポンシブデザインを実装するならツール利用がおすすめ
自社でレスポンシブデザイン対応のホームページ作成する際に、Web制作の知識がない場合は、ツールの利用がおすすめです。
ホームページ制作ツールは、コーディングの知識が不要で簡単な操作でスマホにも対応しているWebサイトを作れるケースが多数です。ツールごとに機能やテンプレート、価格もさまざまなので、作成したいホームページのイメージを基に適切なツールを選定するようにしましょう。
一例としてHirameki 7を簡単にご紹介します。
低価格でWebサイトを作成するならHirameki 7
Hirameki 7の「Webサイト」機能は、ノーコードのためコーディングの知識は不要、テンプレートを基に情報を埋めていくだけで、スマホにも対応したWebサイトが完成します。最安のプランでは、月額800円(税別)で10ページまで作成が可能です。
また、マーケティング活動に役立つ機能も多数そろっているので、スマホ対応のWebサイト制作だけではなく、集客に力を入れていきたい方に特におすすめのツールです。
14日間の無料トライアル期間も設けておりますので、以下からサービス詳細をご確認の上、お申し込みください。
Webサイト|DXならHirameki 7(ヒラメキセブン)