
ホームページ開設の準備段階では、訪問するユーザーの視点で構成を考えることが大切です。今回は、基本的なホームページの構成の考え方と、ホームページ全体の構成「サイトマップ」とページごとの構成「ワイヤーフレーム」の作り方を詳しく解説します。
目次
ホームページの構成とは
ホームページの構成とは、ページ上の「どこに」「どのような」情報があるのかを分類した枠組みのことを指します。ホームページの構成は、ホームページ自体の制作に着手する前に作成され、制作チームは構成に沿って制作を進めます。そのため、構成はいわばホームページの設計図といえます。構成がしっかり練られていないと、訪問者がページ内で迷子になり、目的のページにたどり着く前に離脱してしまうことにもなりかねません。
ホームページの構成を考える際は、ホームページ全体の構成「サイトマップ」とページごとのレイアウト構成「ワイヤーフレーム」の2つの構成を考える必要があります。
ホームページ全体の構成「サイトマップ」

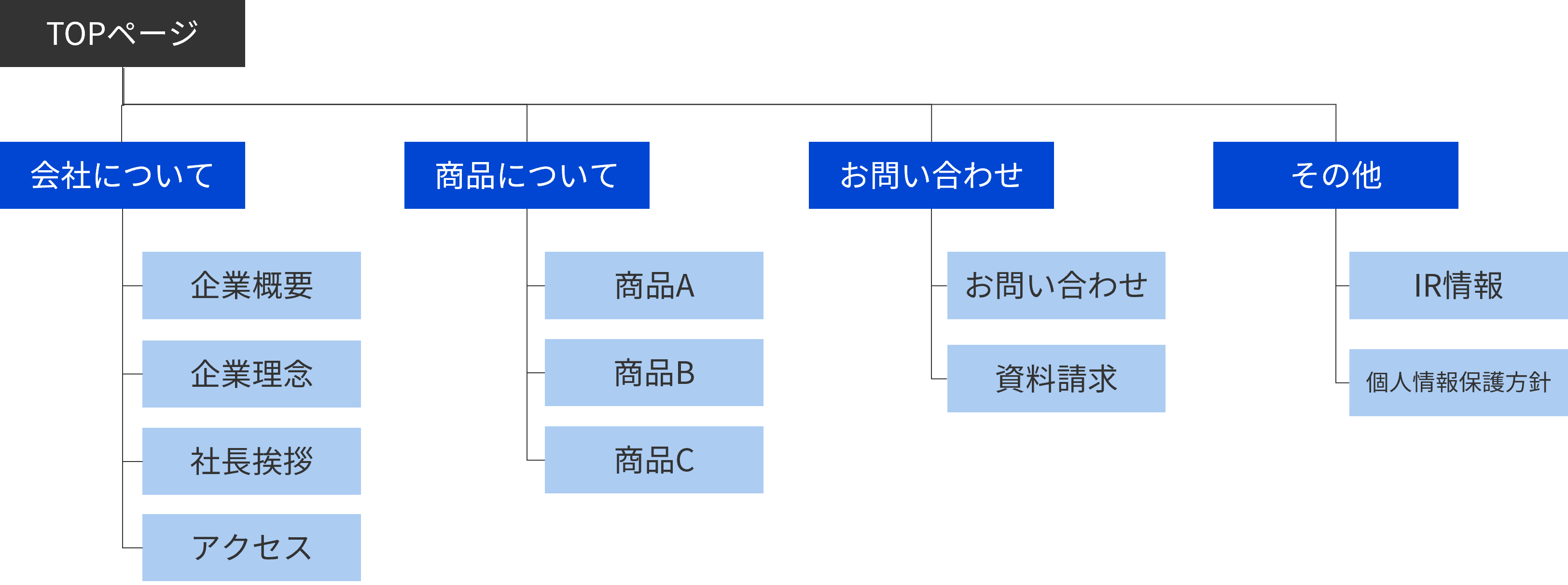
サイトマップとは、ホームページ全体の構成を俯瞰して見ることができる設計図です。ホームページ構成図、階層図とも呼ばれ、ページの構成をツリー状に表し、トップページを頂点として、各ページがどのようなつながりを持っているのかを視覚的に分かりやすくしたものとなっています。
サイトマップを考える際には、自分が伝えたい情報だけではなく、ユーザーが目的とする情報を迷いなく探せるようなものとすることが、重要なポイントです。
ページごとのレイアウト構成「ワイヤーフレーム」

ワイヤーフレームとは、ホームページ上の各ページの内容を視覚的に配置したものです。ワイヤーフレームを作ることで、ページ内のどこに何を配置するかがひと目で分かるようになります。
ワイヤーフレームを考える際には、ユーザーが迷いなく探せるようなデザイン的な要素、レイアウト構成もページにしっかり盛り込まれている必要があります。
ホームページ全体の構成「サイトマップ」の作り方
サイトマップの作り方は次のとおりです。サイトマップを計画的に作成し、訪問者にとって使いやすい構造を目指してください。
目的を明確にする
ホームページ全体の構成を決める際には、まず、ホームページによってどのような目的を達成したいのかを明確にすることが重要です。伝えたいものを整理し、どんなページが必要なのかを考えます。同時に、ユーザーニーズにかなう構成が作りやすくなるように、ユーザー像となるペルソナも考えていきましょう。
必要なページを挙げる
ホームページを制作する目的が決まったら、それに適した構成を考えます。そのために、まずは目的を意識しながら、ホームページに必要だと思われるページをすべて挙げていきます。
<ページ例>
・TOPページ
・事業内容(こだわりポイント・ケイパビリティ)
・メニュー(カテゴリインデックス)
・企業概要
・企業理念
・事業内容
・各事業紹介(複数)
・拠点・事業所
・社長挨拶
・ニュース
・沿革
・個人情報保護方針
・IR情報
・アクセス
・取り扱いサービス・製品(プロダクト・サービス)
・お問い合わせフォーム(連絡先)
・ナーチャリンクブログ・コラム(課題・テーマ)
・採用情報
ページを分類する
必要なページを洗い出して種類や数が分かったら、次はそれを似た内容のページごとにまとめ、カテゴリー別に分類します。ページの中には、どこにも属さない内容や、複数のカテゴリーにまたがる内容なども含まれることがありますので、その場合は一度保留にして、構造がある程度固まった後で、あらためて振り分けるのがおすすめです。
<分類例>
・TOPページ
・会社に関係する情報
└企業概要
企業理念
各事業紹介(複数)
拠点・事業所
社長挨拶
沿革
アクセス
・製品に関する情報
└各事業紹介(複数)
取り扱いサービス・製品(プロダクト・サービス)
・問い合わせやサポートに関する情報
└お問い合わせフォーム(連絡先)
・その他
└IR情報
個人情報保護方針
ページの階層を決める
分類した各カテゴリーを見ながら、サイトマップを作成します。階層構造が決まったら、それらをまとめてツリー状に配置し、トップページ以下全体の構成を確認します。サイトマップを作ることで、カテゴリーを超えてもページ同士の関係が分かりやすくなるだけでなく、カテゴリーごとの情報量やページ数の違いもひと目で把握できるため、全体のバランスもとりやすくなります。
ページごとの構成「ワイヤーフレーム」の作り方
ワイヤーフレームの作り方は次のとおりです。デザインや機能を実装する前の初期段階に役立つので、わかりやすいものを目指しましょう。
掲載する情報をまとめる
まず、作成するページに必要な要素を選抜し、それらをリストアップします。トップページであれば、サイトのコンセプトを伝えるイメージ画像やコピー、ロゴ、メニュー項目などが必要です。ランディングページであれば製品やサービスの紹介など、それらを購入してもらうために顧客に説明すべき項目が該当します。
レイアウトを決める
必要な要素の洗い出しとリストアップができたら、実際の配置を決める前にホームページのレイアウトを決めます。ホームページに掲載する情報の種類や、ユーザーが主に使うデバイスを想定してレイアウトを決めた後は、要素をレイアウトに沿って配置していきます。以下は代表的なレイアウト例です。
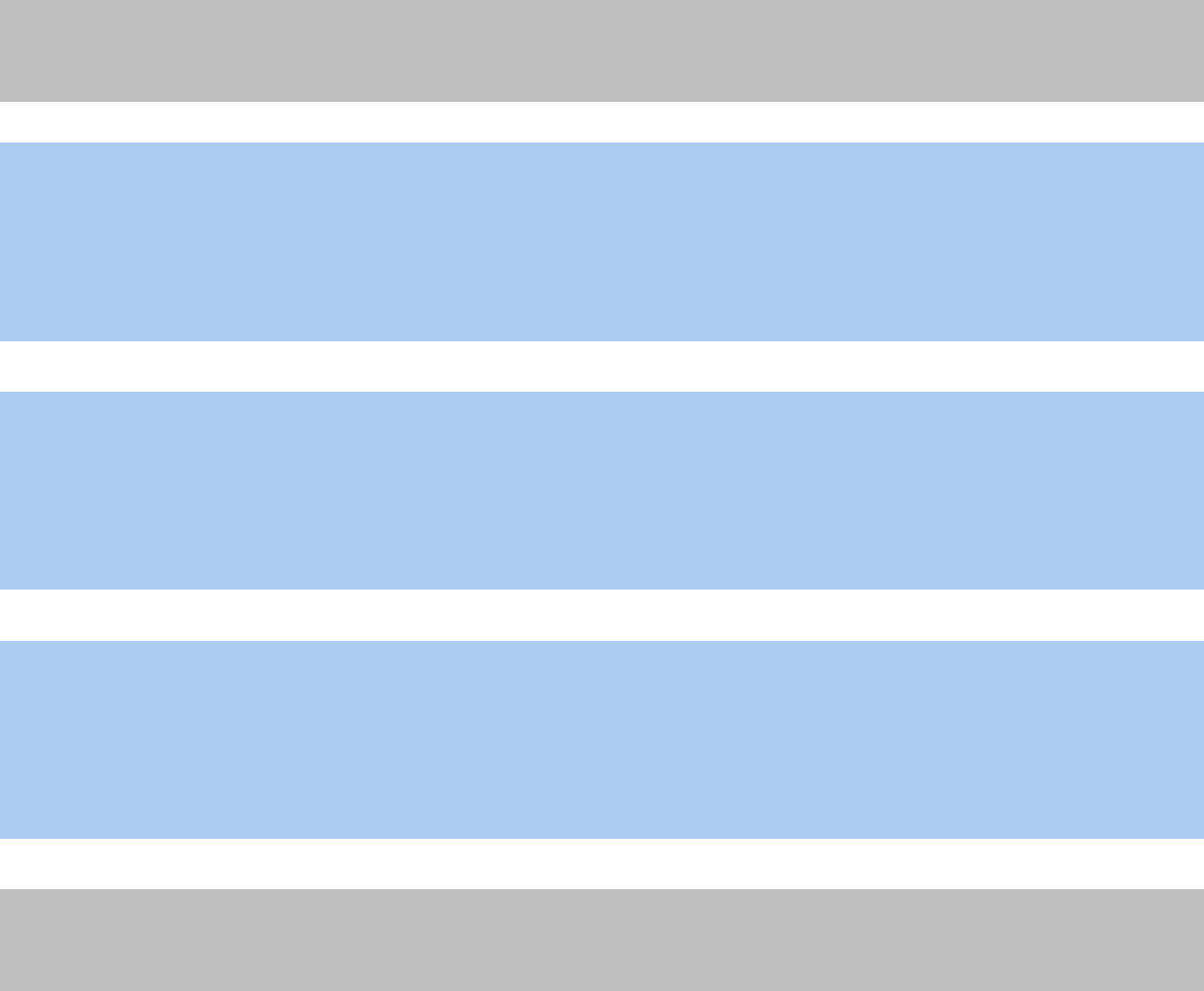
<シングルカラムレイアウト>

・画面幅をいっぱいに使ってインパクトのある訴求がしやすい
・上から順番に見えていくため、ストーリーが作りやすい
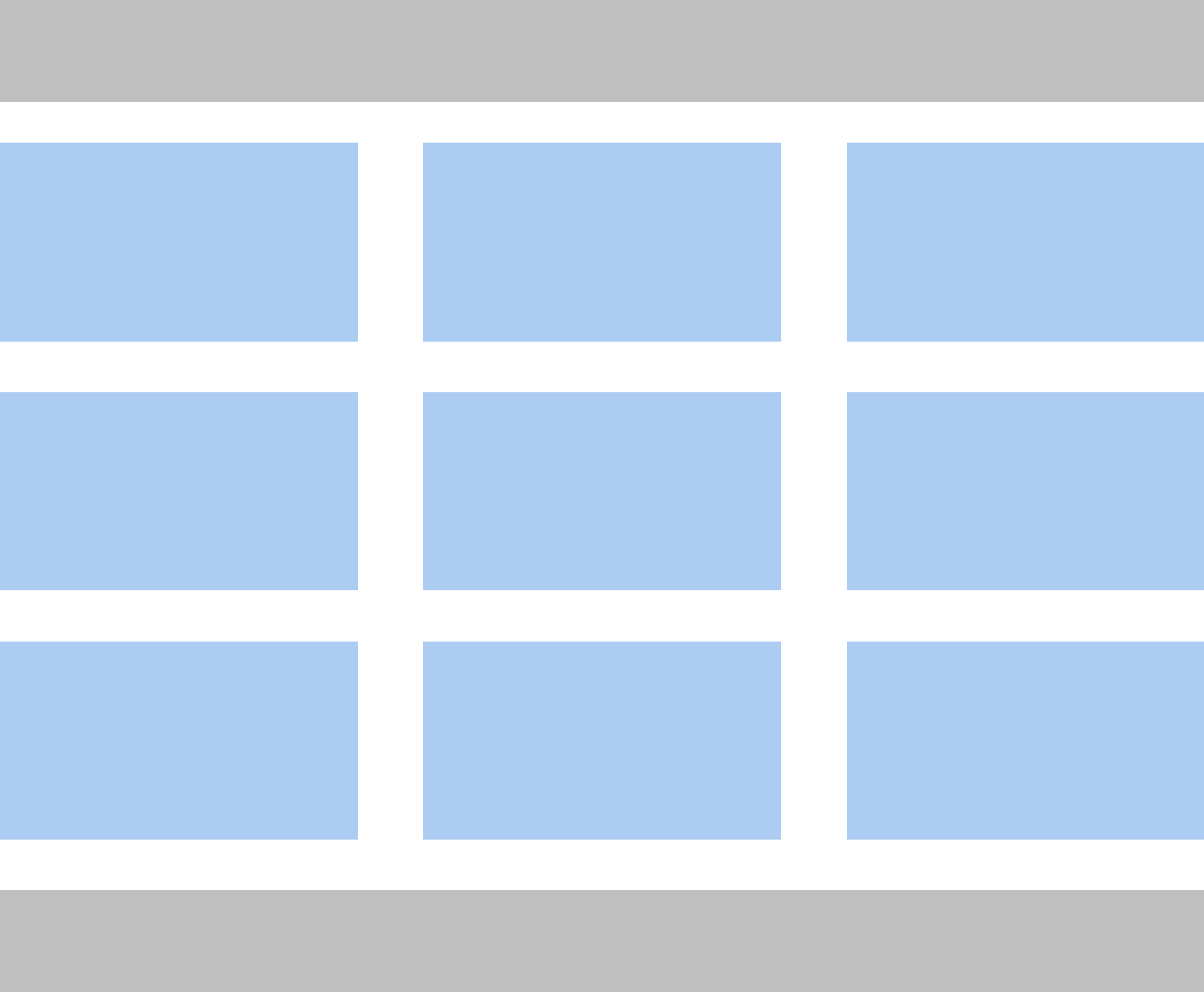
<グリッドレイアウト>

・たくさんのコンテンツをコンパクトに並べることができる
・情報が区切られていて探しやすい
・スマホ対応しやすい
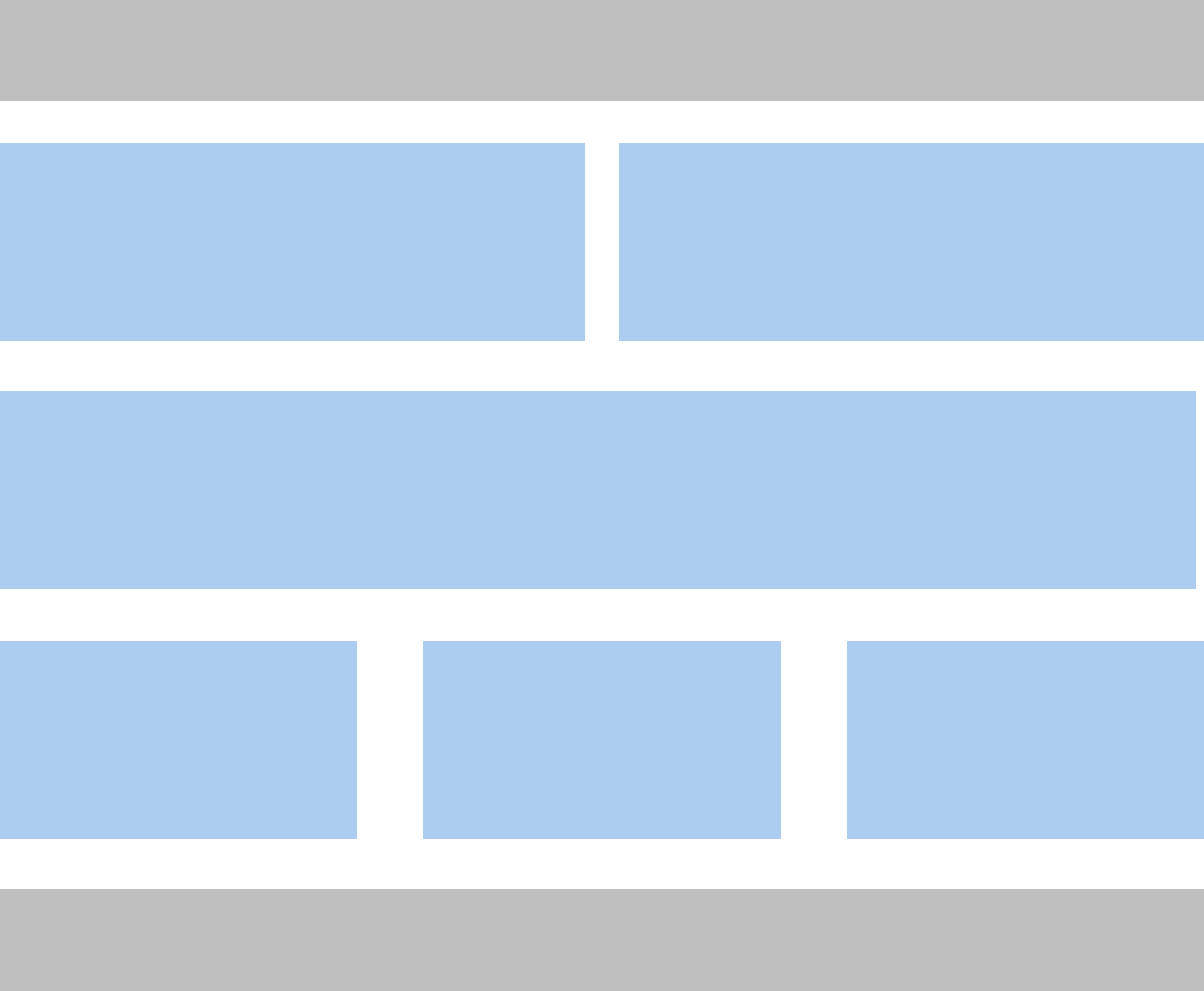
<マルチカラムレイアウト>

・情報を非常に整理しやすい
・優先して見せたい情報は大きく表示するなど強弱がつけやすい
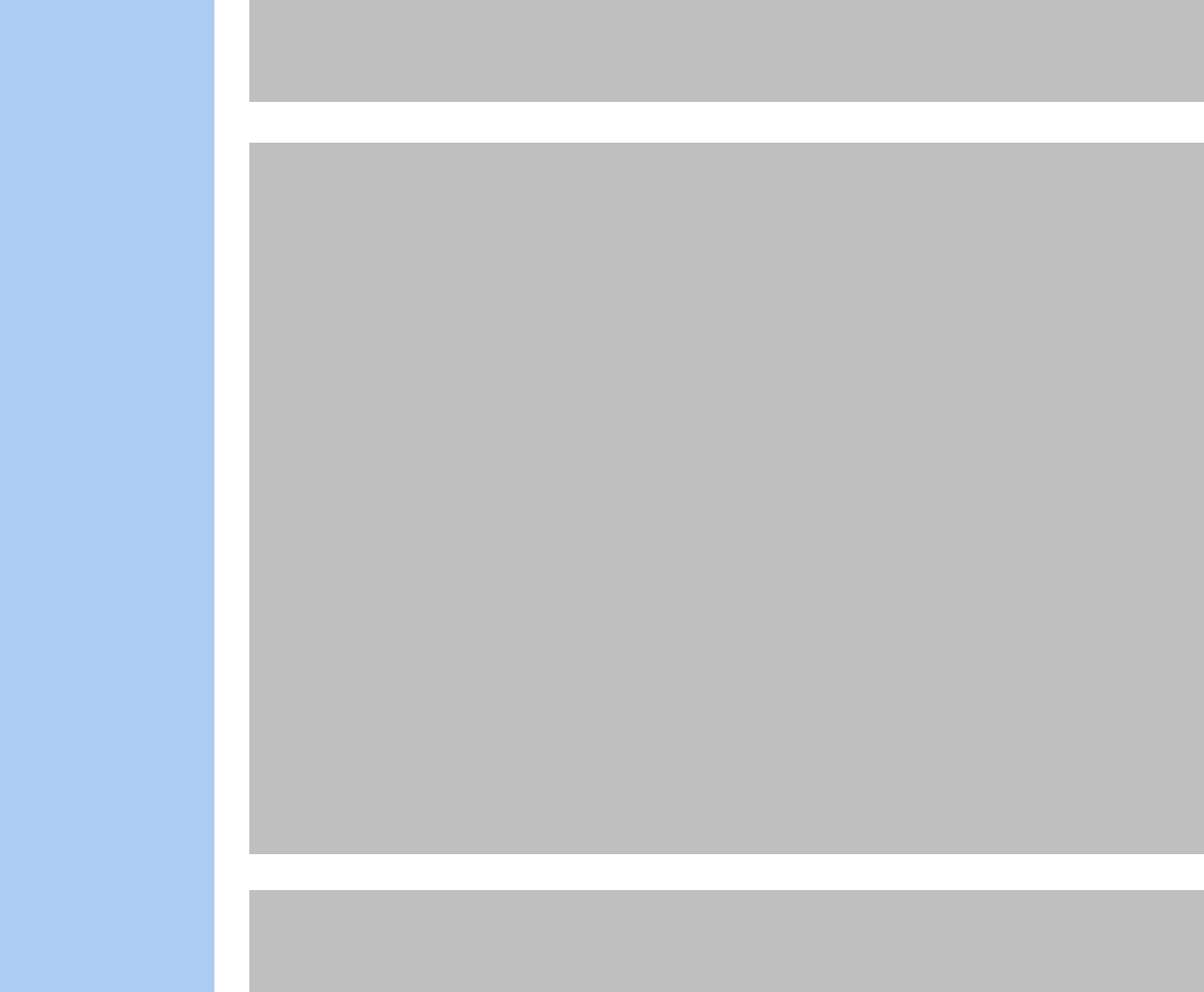
<サイドバー固定レイアウト>

・メニュー(サイドバー)を常に表示しているので、目的のコンテンツにたどり着きやすい
・ただしスマホで閲覧するときには使用できない
掲載したい情報をレイアウトに従って配置する
情報の優先順位とレイアウトに従って、どの情報をページのどこに配置するかを決めていきます。そのときには、表示する際の優先度を考慮します。通常、ページの下のほうに行くほど、読了率は下がるといわれていますので、重要な情報はページの上部に配置するようにしてください。
サイトマップやワイヤーフレームを活用してホームページを作ろう
ホームページの構成を考える上では、ホームページを訪れたユーザーが探している情報にたどり着きやすい構成であること、ユーザーを自社の商材やサービスページへ誘導し、購入や問い合わせにつなげるための導線を想定した設計であることが重要です。そのためにも、この記事を参考にしてサイトマップやワイヤーフレームを活用し、ホームページを作成してください。
簡単にホームページを作成することができ、Web集客に便利な機能も多数そろえているのが、トライベック株式会社の「Hirameki 7」ホームページ・LP制作ツールです。豊富なテンプレートと使いたいパーツを組み合わせるだけで、プログラミング知識不要でコードを書かずにオリジナルのホームページを作成することができます。ホームページ開設準備の一手として、まずは無料で体験してみてください。