
お問い合わせフォームは、顧客と企業をつなぐ重要なコミュニケーションツールです。
この記事では、お問い合わせフォームの効果的な項目や、送信率を高めるポイントを解説します。
最適なお問い合わせフォームを設置し、顧客満足度を向上させるために、ぜひこの記事を参考にしてください。
目次
なぜお問い合わせフォームの最適化が重要なのか
お問い合わせフォームの最適化は、顧客からの問い合わせ数の増加に直結するため、Web集客を成功させるにあたって重要なポイントの一つです。
以下が最適化するメリットです。
ユーザーの離脱を減少させる
煩雑なフォームは、多くのユーザーに途中離脱をもたらします。入力項目をシンプルに整理することで、書き込みにかかる負担を減らし、ユーザーの精神的ストレスも緩和されます。
適切な項目数、無駄のない設問構成により、入力に要する時間を大幅カットすれば、当然フォーム離脱者も減らすことができるのです。
即効性があり成果が現れやすい
問い合わせフォームの最適化は、即効性があります。項目数の変更等であれば比較的工数をかけずに反映でき、かつ少しの変更で成果に繋がりやすい部分です。

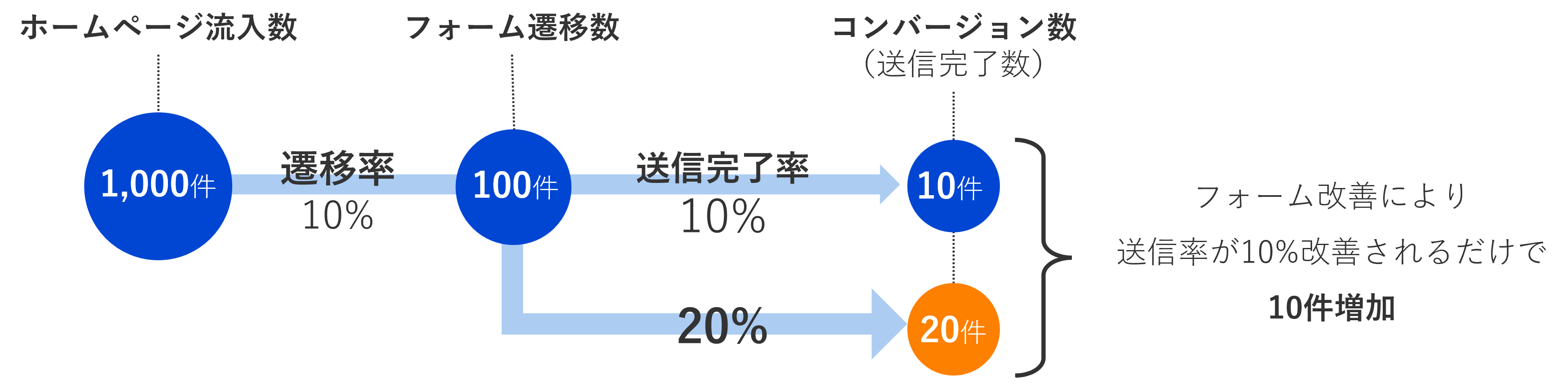
仮に「ホームページへの流入数が1,000件」そこからの「フォームへの遷移数が100件」で改善前の「送信完了率が10%」だったとします。フォームの最適化を行い、送信率が「10%→20%」に改善された場合、同じ流入数で+10件のお問い合わせ件数を獲得することができます。
このようにお問い合わせフォームの最適化は即効性があり成果に繋がりやすいため、ホームページ周りの集客力を改善したい場合は、まずフォームに着目することが重要です。
代表的なフォーム項目の例
おすすめの問い合わせフォームの項目は以下の通りです。
- 会社名
- 氏名
- メールアドレス
- 電話番号
- 住所
- 生年月日
- 職業
- 問い合わせ種別
- 質問や要望(自由記入/選択式)
これらの項目は、ビジネス用途において一般的であり、多くのユーザーにとって違和感なく書き込みできる内容です。
また、個人情報は原則として必要最小限に抑え、プライバシーポリシーへの同意チェックボックスを設置しておくことで、ユーザーの安心感を向上させることができます。
お問い合わせフォームの送信率(CVR)を高めるポイント
お問い合わせフォームの送信率を高めるためには、さまざまな工夫が必要です。
フォームの送信率に直結する部分になるため、より多くのお問い合わせを獲得するためのポイントを8つご紹介します。
入力項目を必要最小限にする
入力項目が多いと、ユーザーは入力が面倒になって途中で離脱する可能性があります。そのため、必要な項目だけに絞り、不要な情報は削除しましょう。
例えば、FAX番号や建物名、ふりがななどは一つひとつのお問い合わせには必ずしも必要ではありません。
送信率の向上を目的として、ユーザーに不要な負担をかけず、入力項目を検討しましょう。
郵便番号入力による住所の自動入力
郵便番号を入力すると、自動で市区町村まで住所が入力されるフォームを設置することで、ユーザーの手間を軽減できます。
このような自動入力機能は、特にくわしい住所まで求める場合におすすめです。手間をかけずに正確な情報を取得できるため、ユーザーも簡単に入力できることがメリットです。
リアルタイムでエラーを表示

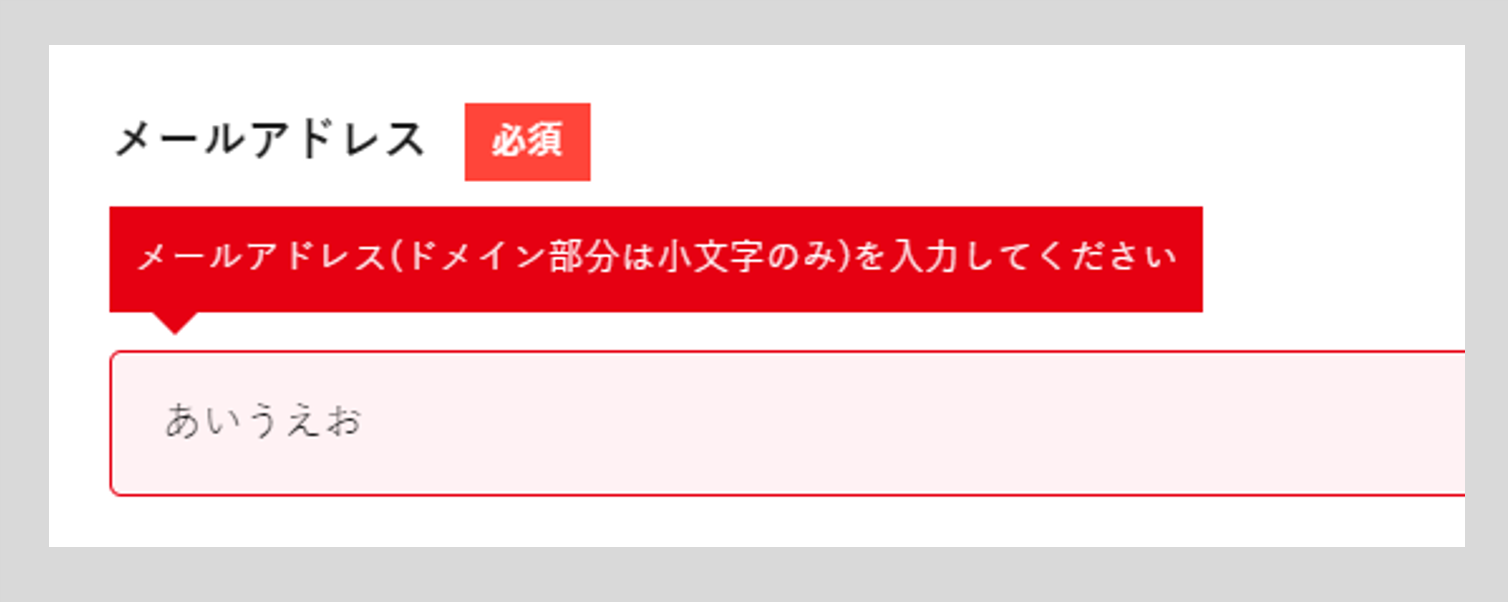
エラーをリアルタイムで表示することは、送信前に事前に修正ができるため、ユーザーに親切と感じられます。例えば、全角ではなく半角で入力する必要がある場合でも、途中で気づかせることでミスを修正できます。
すべての入力が終わった後にエラー表示が出てくるよりも、リアルタイムで入力ミスに気付ける設計の方がストレスや嫌な気持ちを抱くことがなくなり、離脱率の改善に繋がります。
進捗状況を明示する
進捗をわかりやすく表示することは、ユーザーがフォーム入力をスムーズに進めるために重要です。特にフォームページが遷移する場合に効果的です。回答の完了まで残り何問の設問があるのか、ゴールが見えるようにすることで、ユーザーが途中で離脱しにくくなります。
具体的には、プログレスバーやステータス表示を設置してください。これらを利用すれば、ユーザーは自分の進捗が一目で分かり、完了に向かってどれだけ進んでいるのか把握しやすくなります。
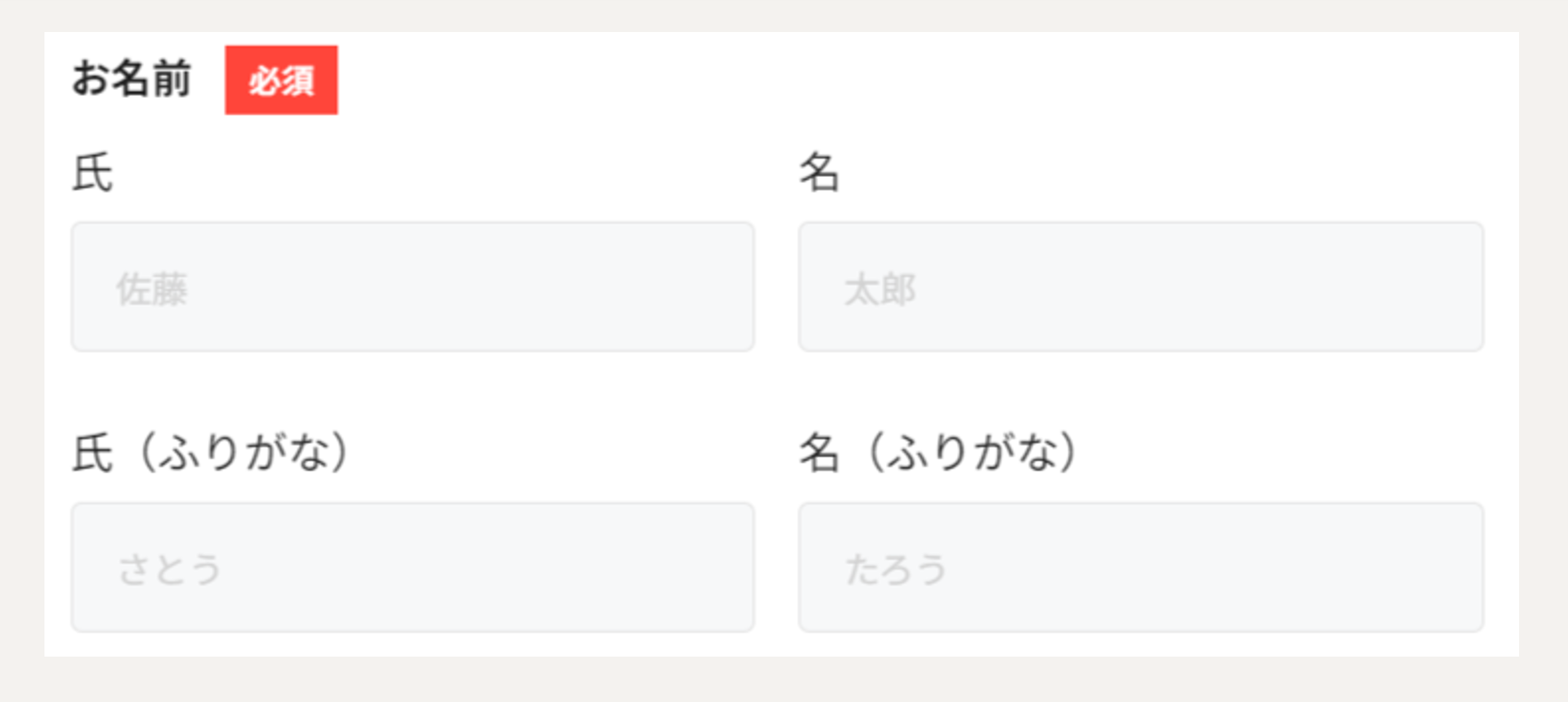
入力例の提示

入力例を用意することで、ユーザーが求められる内容について理解しやすくなります。また、入力例を参考にしながらフォームに記入することで、ユーザーが迷わずスムーズに入力できるようになります。また質問項目の意図と異なる回答が返ってくることの防止も期待できます。
デバイスごとの最適化
お問い合わせフォームの改善にはデバイスごとの最適化が必要です。特にスマートフォンでの操作性を向上させることで、離脱率が下がります。
例えば、ラジオボタンやチェックボックスのタップ領域を広くすることで、操作しやすくなります。また適切なフォントサイズになっているかもあわせて確認するようにしましょう。
入力欄を細かく分割しすぎない

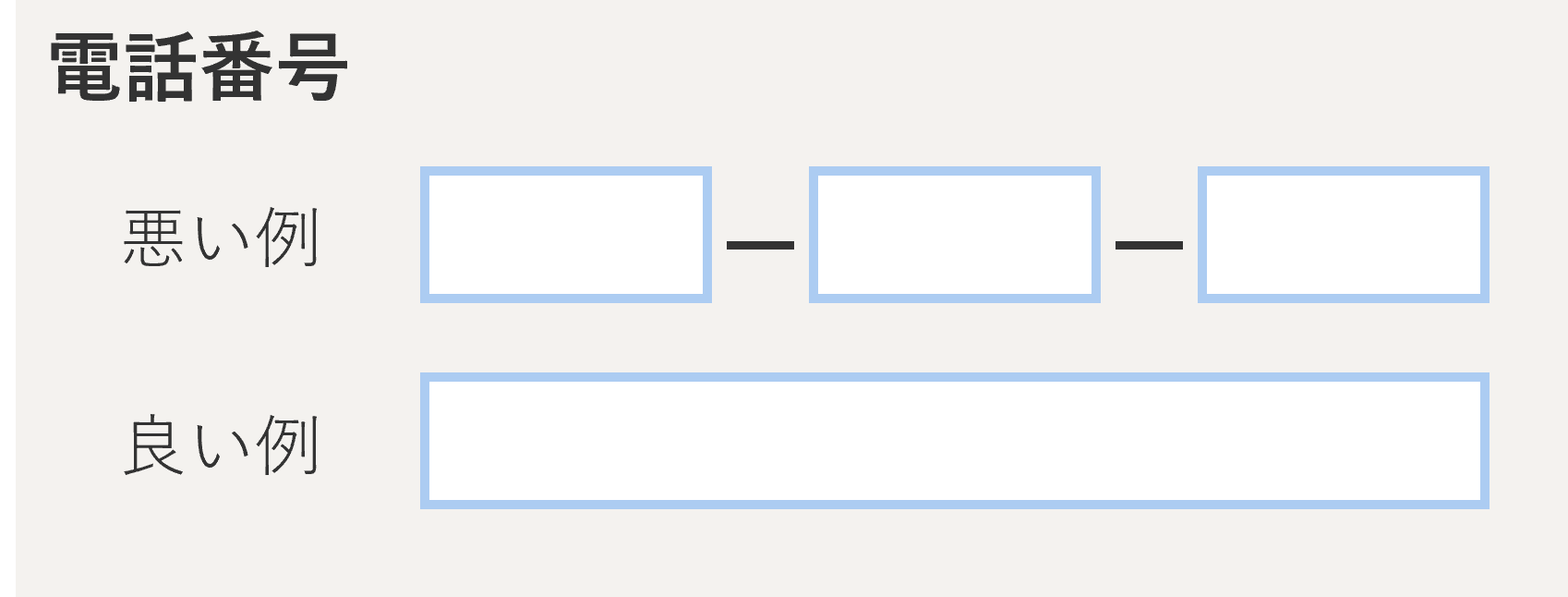
問い合わせフォームの項目を作成する際に注意したいのが、入力欄が分割されすぎていないかどうかです。入力欄が分割されすぎると、ユーザーに操作負担を感じさせてしまいます。また、視覚的にも入力の量が多く見えてしまうため、離脱リスクが高まります。
名前や電話番号、メールアドレスなど、分割されがちな項目をチェックしましょう。もし必要のない分割がある場合は、項目を統合することを検討してください。これにより、ユーザーがスムーズに入力できるフォームを作成することが可能となります。
必須・任意の明確な区別
お問い合わせフォームでは、入力必須項目と任意項目を明確に記載することが重要です。それにより、ユーザーに必要な情報の提供を促し、不必要な項目への入力を省くことができます。
具体例としては、名前やメールアドレスは入力必須とし、電話番号や住所は任意入力にすることで、ユーザーの負担を減らすことができます。また、フォーム内で項目の選択肢を用意する場合は、必須項目と任意項目の違いを明確にすることで、ユーザーがスムーズに入力できるようになります。
お問い合わせフォームの構築方法
お問い合わせフォームは、ツール利用・コーディング実装などの方法で作成が可能です。実装のイメージ・予算に合わせて自社にあった作成方法を選択しましょう。
フォーム作成ツールを利用する
お問い合わせフォームを簡単に作成できる方法の一つに、フォーム作成ツールを利用する方法があります。フォーム作成ツールは、無料で利用できるものから有料のものまで多くの種類が存在し、デザインや機能面で幅広い選択肢が用意されています。
フォーム作成ツールを利用するメリットとしては、コーディングの知識がなくても簡単にフォームを作成できる点が挙げられます。また、作成したフォームを自動的にHTMLコードに変換してくれる機能もあり、サイトへの設置が簡単に行えます。
フォーム作成ツールは、自社サイトのデザインや機能に合わせて、独自のお問い合わせフォームを作成する際に大変便利です。
Hirameki 7のフォーム機能は、ドラック&ドロップで簡単にフォームを作成することができます。またWebサイト作成機能も備わっているため、ホームページ作成から行いたい方にもおすすめです。

さらにダッシュボード機能もあり、送信率の改善を行うにあたり分析が簡単に可能です。
Googleフォームを利用する
Googleフォームは、お問い合わせフォームを簡単に作成できる無料のツールです。
Googleフォームの特徴は、デザインがシンプルでわかりやすく、操作が簡単である点が挙げられます。また、回答データは自動的にGoogleスプレッドシートに保存され、管理が容易になります。
ただし、コンバージョン(送信)率の計測や広告計測のタグ設置ができない点がデメリットとして挙げられます。フォームの最適化を視野に入れている場合は、他ツールの利用やコーディングでの作成をおすすめします。
コーディングによる独自フォーム作成
HTML、CSS、JavaScriptを使用してカスタマイズされたフォームを作成する方法です。ゼロから作成するため自由度が高く、自社の要件にあったフォームを作成できる点がメリットです。実装には専門知識が必須になるため、エンジニアの協力が必要です。
【参考】お問い合わせフォーム最適化の実践的なポイント
最後に、実際の運用面でのアドバイスも補足します。フォーム最適化を進める際は、以下の観点を意識しましょう。
ユーザーテストを実施する
実際のユーザーや関係者に使ってもらい、わかりにくい点やストレスのある部分を洗い出します。
アクセス解析をチェック
Googleアナリティクス・ヒートマップ等を活用し、離脱箇所や改善の余地を定量的に確認します。
A/Bテストで改善効果を可視化
項目数や入力レイアウトなど、複数パターンを比較し、最も成果の出るフォーム構成を見つけましょう。
スパム対策も忘れずに
reCAPTCHA※導入、bot対策など、セキュリティ面の配慮も重要です。
- reCAPTCHAとは:Googleが提供する、スパムや不正アクセスからWebサイトやアプリを保護するために、ユーザーが人間なのかbotなのかを判別するGoogleのセキュリティサービス
運用体制の整備
送信された内容の社内管理フローや、返信体制についてもあらかじめ整えておきましょう。
まとめ|最適なお問い合わせフォームを作成しよう
最適なお問い合わせフォームを作成するためには、ユーザーの利便性を考慮し、適切な入力欄の設定やデザインを行うことが大切です。また、質問の種類や回答方法を工夫することで、ユーザーにとってわかりやすく、回答しやすいフォームを作成することが求められます。
新しくフォームを作成することから検討されている方は、ぜひHirameki7のフォーム機能をご活用ください。