
HTMLメールは、メールマーケティングを行う際に必須のメール形式です。
本記事では、
・HTMLメールとは?テキストメールとの違い
・各メールをどのように使い分けるか
・HTMLメールの作成方法
・作成時のポイント
などを解説していきます。今後メールマーケティングに力を入れていく方はぜひご確認ください。
目次
HTMLメールとは?形式の特徴
HTMLメールとは、Hyper Text Markup Language(HTML)を用いて作成されたメールのことです。HTMLは、Webページの基本となる言語で、デザインや構成を指定することができます。これにより、テキストベースのメールとは異なり、多彩なデザインや視覚的な表現が可能となります。
HTMLメールの特徴は、文字の色やフォント、サイズの変更ができること、また画像や動画を挿入できるため、視覚的に訴求力が高まります。さらに、リンクやボタンを配置することで、クリックしやすくなり、ユーザーエンゲージメントの向上が期待できるでしょう。
ただし、HTMLメールの作成にはある程度の専門知識が必要になるので注意が必要です。
HTMLメールとテキストメールの違い
HTMLメールとテキストメールの違いは、画像の挿入や文字の装飾ができるか否かです。
テキストメールは文字だけで構成されており、データ量が軽くどの画面でも見やすいですが、シンプルなため多くの人に見てもらうには工夫が必要です。
一方、HTMLメールは文字の色やサイズ指定が可能で、画像や動画の挿入ができるので、文字以外の情報でも顧客にアプローチできます。しかし、容量が重くなりやすく、環境によってはレイアウトが崩れるデメリットもあります。
HTMLメールのメリット
HTMLメールには以下のメリットがあります。
- 視覚的な訴求力:カラフルなデザインや画像、動画を用いることで、受信者にインパクトを与えることが可能
- ブランドイメージの強化:フォントやスタイルを統一することで、企業のブランドイメージを強化
- クリック率の向上:リンクやボタンを使ったデザインで、コンバージョン率を上げることが期待できる
- 効果測定の可能性:開封率やクリック率を測定することで、マーケティング施策の改善や最適化に繋がる
ビジュアルでの訴求が大切な商材・サービスは特にHTMLのメリットが活きるでしょう。
HTMLメールのデメリット
HTMLメールはデザインや視覚的な訴求力が高い反面、いくつかのデメリットが存在します。
- HTMLメールの作成には専門的な知識やスキルが必要
- コーディングやデザイン調整、CSSの適用など、時間と労力がかかる
- 受信者が使用しているメーラーによっては、一貫した見た目が保証されないことがある
- 受信者によっては、HTMLメールがブロックされる場合がある
など、さまざまなデメリットがあります。このようなデメリットを理解した上で、HTMLメールのメリットを活かし、適切な配信方法や対策を講じることが重要です。
HTMLメールとテキストメールの使い分け方
HTMLメールとテキストメールはそれぞれの特徴やメリットを活かして使い分けることが効果的です。
■HTMLメールを使用するケース
- 新商品、サービスの告知
- セミナー、イベントの集客
- メールマガジン全般
■テキストメールを使用するケース
- 商談先、取引先等との1対1でのやり取り
- システムメンテナンスなどの重要なお知らせ
HTMLメールは視覚的な要素が強いため、商品やサービスのイメージを伝えたい場合や、クリックを促すリンクを強調したいときに適しています。一方、テキストメールはシンプルな構成であるため、コンテンツへの集中力が高まります。お知らせや重要な連絡、個人的なメッセージを伝える際に適しています。
また、受信環境やセキュリティの面で問題が少ないため、広範囲なターゲットに対して送信する場合もテキストメールがおすすめです。
HTMLで送る場合はマルチパート配信を
HTMLメールを送信する際には、マルチパート配信を活用しましょう。
マルチパート配信とは、HTML形式とテキスト形式の両方を含むメールを送信する方法で、受信者のメールクライアントがHTMLに対応していない場合でも、テキスト形式で自動的に表示されるため、情報伝達の確実性が高まります。
HTMLメールを作る3つの方法
次にHTMLメールを実際に作成する際の、3つの方法をご紹介します。それぞれ導入難易度やコストが異なるため、自社にあった方法を利用するようにしましょう。
HTML対応のメール配信システムを利用する
Hirameki 7のようなHTML対応のメール配信システムを利用することで、簡単にHTMLメールを作成できます。多くのサービスでは、ビジュアルエディター機能が提供されており、ドラッグアンドドロップでレイアウトを変更したり、フォントや色をコードを触らずに自由に設定できます。
また、開封率やクリック率などの効果測定も簡単に行えるケースが多く、配信効果の向上を図ることができます。ただし、利用料金がかかることや、制作環境がサービスによって異なる点に注意が必要です。
HTMLメール用のテンプレートを使用する
HTMLメール用のテンプレートを利用することで、デザイン面に自信がない方でも簡単にメール作成ができます。インターネット上には無料で提供されているテンプレートも多くあります。テンプレートを使用する際には、以下のポイントに注意してください。
- 画像やフォントが環境によって表示されない場合がある
- 受信者によってはレイアウトが崩れることがある
テンプレートを利用する場合は、事前にこれらの問題が発生しないかどうかを確認してから配信するようにしましょう。
自分でHTMLタグを記述する
最後にすべての記述を自分で行う方法です。訴求したい内容にあわせてカスタマイズができるため、独自性のあるメールを作成することができます。
ただしコーディングの知識が必須になるため、知識状況によっては、工数と労力がかかるので注意が必要です。
HTMLメールを利用する際のポイント
次にHTMLメールを使用する際のポイントを解説します。HTMLは受信側の状況によって見え方が異なるケースが多いため、以下に注意して作成を行いましょう。
レスポンシブ対応を行う
スマートフォンやタブレットなどのモバイル端末でのメール受信が増加しているため、どの端末でも見やすいメールを作成することが重要です。
そこでポイントとなるのが、レスポンシブ対応です。レスポンシブデザインとは、デバイスの画面サイズに応じてコンテンツのレイアウトが自動調整され、最適な表示が可能になるデザイン手法です。レスポンシブデザインを用いることで、全端末で見やすいメールを作成することができます。
画像が表示されない場合を想定して作成
受信側の設定状況によっては、デフォルトでは画像が表示されない可能性があります。
画像が仮に非表示になっていたとしても、テキスト部分を読めば内容が伝わるようになっているかを確認するようにしましょう。
HTMLメールをノーコードで作成するならHirameki 7
Hirameki 7のメール配信機能は、以下のように低価格で簡単にHTMLメールを作成することが可能です。
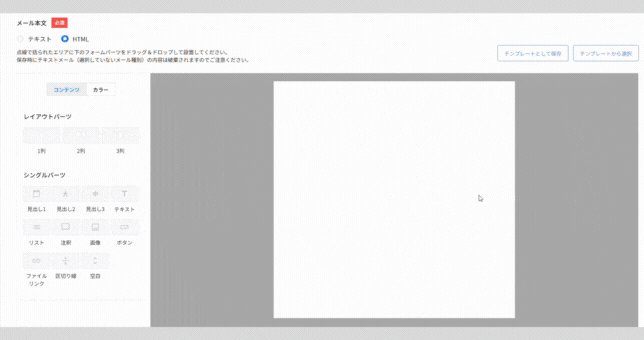
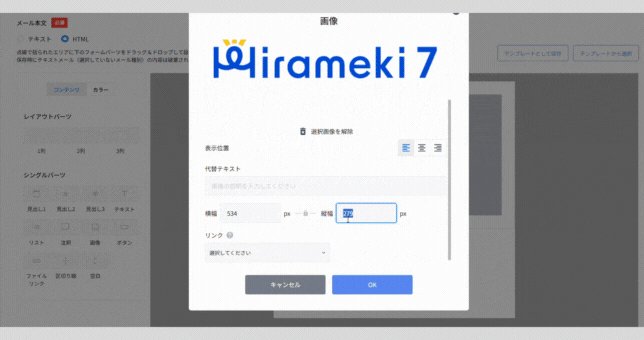
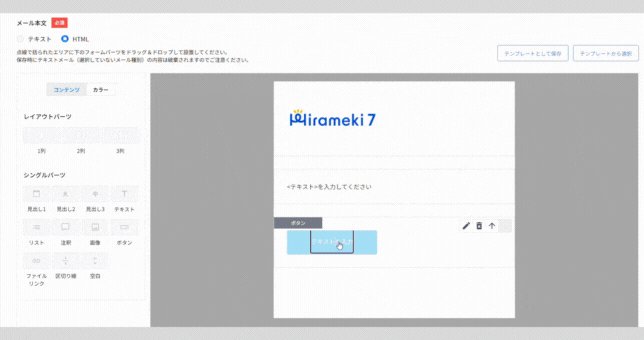
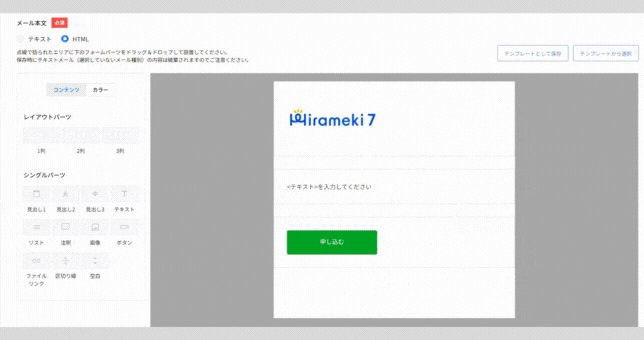
あらかじめ用意されたパーツをドラッグ&ドロップで簡単に作成

HTMLの装飾に便利なパーツが揃っているため、コードの編集は行わずに感覚的にHTMLメールを作成することができます。
また作成したメールはテンプレートとして保存することもできるため、定期的にメール配信を行う場合に効率よく作成することが可能です。
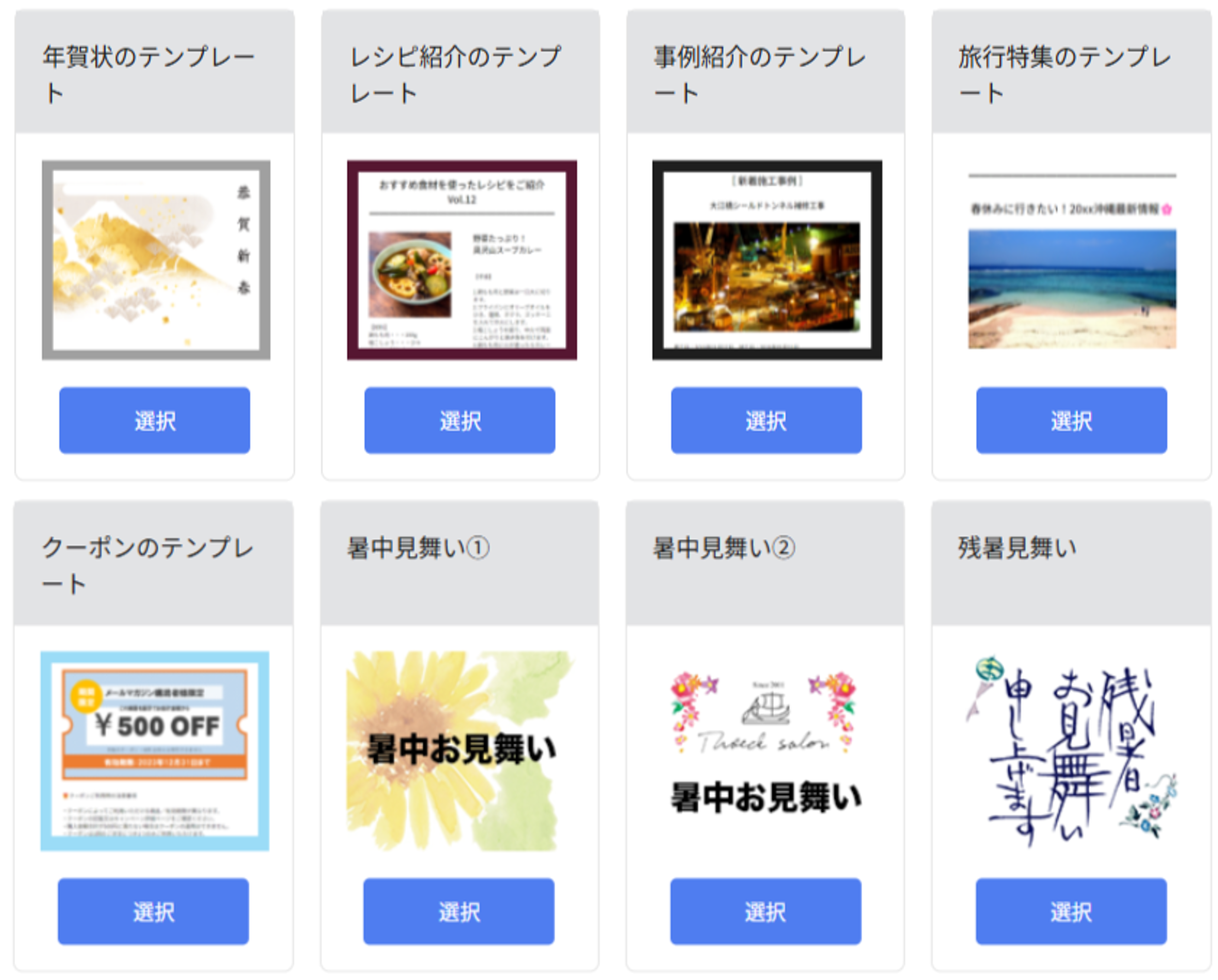
メールマーケティングに便利なテンプレートをご用意

季節ごとの挨拶や、事例紹介、キャンペーン訴求など、メール配信に便利なテンプレートを複数ご用意しています。
画像の差し替えやテキストの一部修正で、簡単にメールを作成することが可能です。
月額最安800円(税別)の低価格
Hirameki 7は14日の無料トライアル期間を設けているため、操作感が不安な方も安心してお試しいただけます。
また月1,000通であれば、月額800円(税別)でご利用いただけます。HTMLメールをシステムを利用して作成されたい方はぜひお試しください。